5.1 Introduction
Information, including dissemination of information in electronic format, is an important part of service marketing in the case of maritime transport. This is especially relevant for emergency situations but is equally important in order for all passengers to have equal access to onboard services, be updated on events and have good access to general information regarding the journey.
In order to achieve this it is important to ensure universally designed solutions for the webpages of shipping companies and multiformat solutions with among others destination guides, onboard and on shore information dissemination, like loudspeakers and monitors, real time information and other. Emergency information is obviously of high importance
Information disseminated through mobile applications is also an important field for universal design.
5.2 Challenges
Passengers may face different challenges in perceiving oral or written information. Regarding communication and conveying from the service provider (transporter, sales agent etc.) the solutions should be possible to use for passengers with for instance visual or hearing impairments, cognitive impairments and others, or with lack of alternative communication methods, for instance those depending on an interpreter. It is therefore important that ferry- and speedboat companies ensure relevant and understandable information, and good contact possibilities with transport service providers through alternative communication channels and alternative formats. Passengers should furthermore have access to alternative communication channels, for instance through text messages, web contacts and personal contacts.
5.3 Requirements for various information channels
Information and communication includes among others signs, different types of information material and information and communication material. Universal design is important in order to ensure that all passengers have equal access to the information which is disseminated.
Types of information which is disseminated can be departures, arrivals, how to buy a ticket, general information and likewise. As part of this the passengers, with the help of information dissemination through different formats, can get access to information on the journey, or on alternative contacting possibilities to get in touch with the company responsible for the transport. When a ferry or speedboat company is to procure ICT services, for instance for designing their own webpages, or digital dissemination of information etc., universal design is to be a part of the contract basis, according to the regulation.
In order to ensure that all passengers have equal access to information, it is important to ensure that:
- information is given in accessible format;
- information which is disseminated in writing has clear fonts, letter types, pictograms and symbols, and with a good contrast to the background;
- information disseminated on signs has a luminance contrast between the sign and background and between letters and background of at least 0,8. I a sign for instance is placed against a light background, it should itself have a dark background with white or subdued text colour[1];
- it should be possible to approach closely to the sign, therefore it is important to ensure that things are not placed in front of it that may lead to collision;
- the letter height should be at least 25 mm;
- information on the signs should be brief and easy to understand;

Figure 1 Sign with a good contrast, relief drawing and letters, as well as Braille (Foto: Universell Utforming AS)
- signs should be well illuminated and not glare;
- small amounts of text should be designed as raised tactile letters, if possible also with Braille;
- symbols are used where possible;
- monitors are glare free, with dark background and light letters, and should not be placed in such a position that there is strong backlight from for instance a window;
- and that the information on monitors is easily visible for the passengers from different places in the vessel.
5.4 Information and communication technology
Web pages and mobile applications that are used to convey travel information and other relevant information shall follow the requirements according to the Regulation on Universal Design of ICT. This Regulation presently requires that web pages must fulfil 35 out of 61 success criteria in the Web Content Accessibility Guidelines (WCG) 2.0. The Agency for Public Management and eGovernment (Difi) has an overview of the success criteria at https://uu.difi.no/krav-og-regelverk/wcag-20-standarden, and a guideline on how to work according to the WCAG requirements.
To follow the requirements is important because many passengers with disabilities today use the Internet both on computer and mobile applications, many with connected assistive technology. If the design of software and hardware solutions are not following the requirements to universal design, the passengers will be prevented from having access to the information independent of assistance from others.
In order to secure universal design of the webpages, those responsible for the companies’ webpages are to ensure that:
- the pages should be tidy and straightforward;
- text is correctly tagged and structured;
- there are alternative ways to verify than using captcha;
- it is possible to adapt the pages;
- content and structure are separate;
- if there are videos on the company’s webpages, these should have subtitles;
- clear language is used on the website and if information provided on the webpages refer to other information, this should be limited to what is strictly necessary and in a clear way, with a direct link. Alternatively, requirements may be met through dissemination of the information in another format, for instance audibly.
5.4.1 The WCAG requirements
Today there are many practical tools to check that web pages follow these requirements, like the minimum requirements in WCAG 2.0 and WCAG 2.1(see http://wcag.difi.no/). The guidelines for accessible web content can be found at https://www.w3.org/TR/WCAG20/. The WCAG 2.1 requirements, can be found at https://www.w3.org/TR/WCAG21/ and will be the basis for the Norwegian implementation of the EU Web Accessibility Directive, which will enter into force in Norway July 1st 2020 Among others it is important that one should be able to use keyboard navigation as an alternative for cursor navigation, and that the webpages should function with different types of assistive technology like a Braille reader for visually impaired people.
The most important basic requirements to remember while designing a web solution are according to WCAG 2.0:
- The user must have a text alternative for content which is not text. For example a picture or a figure must be followed by an explanatory text.
- When the content on the webpage is presented as video or sound, the user shall have an alternative way of receiving the information, as text.
- If the webpage has a video with sound, the user must be offered subtitling as an alternative.
- Codes must show what a content is, and things as columns, headlines etc. must be coded as what they look like.
- Content must be presented in a meaningful order.
- Instructions must not be exclusively dependent of form, size, visual placement, orientation or sound in order to be understood.
- Presentations should not exclusively be based om colour. This to ensure that people who cannot perceive colour or information presented as colour have equal access.
- Sound that starts automatically shall be possible to be stopped or paused by the user.
- The contrast between text and background should be at least 4,5:1.
- It shall be possible to change text size to 200 % without loss of content or function. This to ensure that visually impaired people to have the same access to the information in the text through adapting the text size.
- Text should be used rather than images of text. This is among others to ensure that the content can be read on a Braille reader – an image of text cannot be read by blind people.
- All functionalities should be possible to be performed through by a keyboard. This is because many users cannot use a mouse to hit for instance links, navigate and other functions, because of various disabilities, but prefer to use the keyboard to perform the command.
- Avoid keyboard traps.
- Time limits should be possible to be adapted by the user.
- The user must have the opportunity to stop, pause or hide content that is automatically changing. Content should not blink more than three times a second.
- The user shall have a possibility to jump directly to the main content.
- Side titles shall be useful and visible. They shall give a clear idea of what is the content on the page.
- Content shall be presented in a logical sequence.
- The objective and function of is to be clearly stated in the link text. This means that one must avoid to use for instance single words like “here” to point to a link, but use entire sentences that constitute the link and at the same time show what it contains, for instance “read more about ferry tickets on this page”.
- The user should be able to navigate in multiple ways.
- Lead texts and headlines should be descriptive.
- All content shall have visible focus when navigating with the keyboard.
- The language in the content on all web pages shall be given in the code.
- All parts of the content on a web page which is in a different language than the rest of the page shall be marked in the code.
- When a component is focused upon this should not be automatically leading to substantive changes on the page.
- When the value of a form field is changed, this should not lead automatically to changes in the page.
- Navigation links that are repeated on several pages shall have a consistent order.
- When elements have the same functionality across multiple pages, they are to have and identical design.
- For errors that are automatically detected, you must show where the error has arisen and give a textual description of the error.
- For pages that yield legal obligations it must be possible to regret, control or confirm the data submitted.
- All pages shall be without major code errors.
- All components have their name and role determined in the code.
[Source): The Agency for Public Management and eGovernment (Difi)
Several enterprises in Norway assist in monitoring websites according to the universal design requirements.
5.5 Mobile applications
Many mobile applications and tablets are today an equally important platform for internet-based services as computers. These are also encompassed by the requirements to universal design of web solutions.
The rule is that universal design is obligatory if the application concerned must download updated information – for instance on travel schedules – through the Internet in order to function. Such applications are web solutions. Besides travel schedule planners other examples are mobile banking, ticket vendoring functions, weather forecasts and others.
Applications is software that is designed to be run on smart phones, tablets or other mobile units Applications are increasingly widespread, and are popular for many users with disabilities because they are simple to use as long as the solutions follow universal design. Often, they are a supplement to, or a replacement for, websites that are accessible through data.
Regarding domains, the requirements to universal design include all types, including foreign domains that are serving Norwegian public. This is also the case if the enterprise’s web site is situated abroad, if the website is serving a Norwegian public[2].
The EU Directive for universal design of information and communication technology requires that mobile applications shall be universally designed by June 23rd, 2021. The Directive will also be applicable in Norway, viz. Appendix 1.

Figure 2 Mobile applications is a increasingly important part of information and communication technology (Photo: Universell Utforming AS)
5.6 Automats
Another part of ICT which is relevant for maritime passenger transport are automats. Automats include ticket vendoring machines, pay automats, food and beverage automats, information kiosks and others.
Different passengers face different challenges using automats, because of sight, mobility, cognitive challenges, hearing or other factors. Therefore automats, in order to ensure equal access to all passengers, should follow requirements to ensure universal design. This concerns four main areas: placement – that is to find the automat; how the automat is mounted – that is to be able to approach the automat; the operation area and surroundings – that is to be able to approach the automat with for instance a wheelchair or rollator, and finally the use of the automat – that means to understand the menu, keys, chose between different user preferences, notwithstanding disabilities.
5.6.1 Placement of automats
The following requirements are relevant for a good placement of an automat, whether on board a passenger ship or on shore as part of the infrastructure.
- Automats shall be placed in a way that they are easy too find and use, regardless of the time of day or light- or weather conditions.
- Automats should be clearly marked with signs and lighting. The lighting from the screen and keyboard on the automat should be at least 500 lux. For the area surrounding the automat 200 lux is sufficient lighting.
- Signs are to be placed above the automat and be visible from all angles, regardless of use height.
This implies that an automat which is placed outdoors shall be easy to find for passengers, regardless of weather or time of day, daylight or darkness etc. This should be implemented through good signage and lighting as mentioned in the requirements, but also through good use of guidelines towards the automat, possibly using sound. See among others chapter 3.3.13 for more information.
5.6.2 Approach to automats
- The approach to automats should be universally designed to ensure equal possibilities for all users of the automats.
- The path towards the automat should be barrier-free, and the surface approaching the automat should be without steps, flat and stable.
5.6.3 Operation area and surroundings of automats
- The users should be able to use the automat either from the front or sideways. Wheelchair users should be able to approach close to or be able to have their legs underneath the automat. The prerequisite for this is that there is free space between the lower edge of the automat and the ground/floor of at least 0,67 metres with a depth of 50 cm.
- If the automat is situated in an area with much noise or background sounds and it transmits audially based information, it should have hearing aid loop or other assistive technology for users with hearing impairments. Other alternatives can be an outlet for earplugs.
- The operation height for automat keys shall be between 0,8 and 1,2 m. If information is only to be read on screen this may be placed higher, but still be readable form a sitting position.
- Instructions and warnings should be perceivable for all, and be placed where they are to be used.
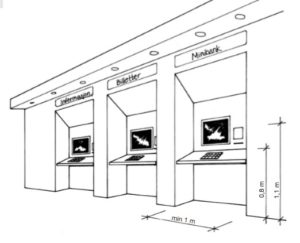
- If two or more automats are placed beside each other, it should be at least 1500 mm from the middle of one automat to the middle of the next automat, to ensure a possibility for simultaneous use of the automats.

Figure 3 Automats with operation height and user space in front (The Norwegian Association of Disabled (NAD)
The Agency for Public Management and eGovernment (Difi) has produced a guideline for universal design in placement of automats: https://uu.difi.no/krav-og-regelverk/veileder-utplassering-av-automater.

Figure 4 Ticket automat which can be regulated in height, has a touchscreen with audible reading of touch menu either above the loudspeaker or by connection of own headset. Developed by Kolumbus AS in cooperation with the Norwegian Association of the Blind and Partially Sighted, Rogaland (Photo: Jørgen Dagestad, Kolumbus AS).
5.6.4 Use of automat
The Agency for Public Management and eGovernment (Difi) has also provided a guideline for requirements to be made to the automats themselves, these are:
Screen

Figure 5 Paying automat for public transport. It is important to have good contrast between text and background (Photo: Svein Ystanes, Kolumbus)
- There must be a good contrast between text and background.
- Avoid too many words on each line.
- Ensure a good line spacing and good distance between signs and letters so that reading is easy.
- Information on screen must also be conveyable through connected assistive technologies.
- If the automat has a touch screen, it is important to ensure that blind people can use it through sound, keyboard or other modalities.
- Remember that symbols and pictograms (simplified pictures) are easier to remember that text.
- Users must not be disturbed by dazzle and reflexes from the screens.
Keyboard
- Users must not be disturbed by dazzle and reflexes from the keyboard or surrounding areas.
- Keys with numbers, letters and functions should be consequently placed in relation to each other and should be marked with colours making it easy to differ between them.
- The keyboard shall have standardised symbols, among others to take users with cognitive disabilities into consideration.
- The keyboard shall have tactile marking or elevated numbers in order to simplify correct keying in for blind and visually impaired persons.
- Keys that are not in use, should not be marked.
- It should be visible that a key has been pushed, either through resistance from the keys, through sound or through a response on the screen.
- Avoid keyboards that give strong reflexions from the sun or light.
Dialogue
- It is important to have large and clear letters.
- Information, user guidance and responses from automats to the user shall be designed with a simple and direct language and be short and precise.
- The user should be able to regulate the speed in the dialogue between user and automat.
- The automat shall provide the same information through different senses, like vision, hearing and touching.
Interface for assistive technology
- In order for the automat to be accessible for persons with strongly reduced vision, blind or hearing impaired persons, it is important to be able to read information as Braille, have a connection for loud speaker (head set) and access to a hearing aid loop or other sound amplifying equipment.
[1]See the web pages of the Norwegian Blind Union for requirements to signs to ensure that visually impaired people have equal access to information: https://www.blindeforbundet.no/universell-utforming/skilt.
[2] See Also https://uu.difi.no/krav-og-regelverk/kva-seiar-forskrifta

